- 24.09.2024

Warum Accessibility?
Motivierte Mitarbeitende
Heutzutage wird in der Arbeitswelt grossen Wert auf motivierte und leistungsfähige Mitarbeitende gelegt. Die Komplexität scheint jedoch, dem steten technischen Fortschritt zum Trotz, nicht abzunehmen. Womöglich schenken wir unseren Werkzeugen zu wenig Beachtung. Damit verschwenden wir die Kapazität der Benutzenden und lösen unnötigen Stress aus (Cognitive Load). Beim Thema Usability entsteht schnell Einigkeit, doch diese bis ins Detail umzusetzen, ist eine Herausforderung, da sie Priorität benötigt. Dabei können uns die messbaren Richtlinien der Accessibility behilflich sein.
Ein digitales Tool, welches von Beginn an mit dem Mindset der Accessibility gestaltet wird, führt auch zu einer besseren Benutzererfahrung für alle Nutzenden.

Rechte und Verordnung
In der Schweiz ist die UN-Konvention über die Rechte von Menschen mit Behinderungen seit 2014 in Kraft. Darin wird festgehalten, dass der ungehinderte Zugang zu Informationen und Kommunikation für Menschen mit unterschiedlichsten Fähigkeiten ein grundlegendes Menschenrecht ist.
2025 treten in der EU mit dem European Accessibility Act (EAA) strengere Accessibility-Gesetze in Kraft. Viele Unternehmen müssen dann ihre Produkte und Dienstleistungen barrierefrei anbieten. Die EAA gilt auch für Schweizer Unternehmen, die in der EU aktiv sind. Die Änderung betreffen Betriebssysteme und Software für Telefonie, Banking, E-Commerce, Ticketing, öffentlicher Verkehr, E-Media. Die Verordnung schliesst zwar zurzeit viele Applikationen aus, sie zeigt jedoch, in welche Richtung es in Zukunft geht. Bei Redesigns oder Neuentwicklungen empfiehlt es sich, Accessibility von Beginn an zu berücksichtigen.
Besseres SEO-Rating
Die messbaren Accessibility-Richtlinien führen fast automatisch auch zu einem besseren SEO-Ranking. Viele Accessibility-Massnahmen, wie beispielsweise alternative Bildbeschreibungen, kontrastreiche Darstellung von Texten oder das Optimieren des Quellcodes zählen dazu.
Inklusion
Laut EAA lebt in Europa fast jede fünfte Person mit einer Beeinträchtigung. Das sind mindestens 87 Millionen Menschen, darunter viele ältere. Nicht zuletzt lohnt es sich, für die Werte Diversität und Inklusion einzustehen, um Menschen mit unterschiedlichen Voraussetzungen in unsere Gesellschaft miteinzubeziehen. Das Thema Barrierefreiheit, zu dem selbstverständlich auch digitale Tools gehören, bildet dabei eine wichtige Basis.
Mit allen Sinnen
Einschränkungen können kurzfristiger (Brille verlegt), mittelfristiger (eine gebrochene Hand) oder langfristiger (Farbenblindheit) Natur sein. Die meisten Einschränkungen erwerben betroffene Personen erst im Laufe des Lebens.
Sie stossen in Applikationen auf Barrieren, welche die Wahrnehmung oder die Eingabe von Information erschweren oder verunmöglichen.

Sehbeeinträchtigung
In der Schweiz hat etwa ein Drittel der Bevölkerung eine Fehlsichtigkeit. Davon ist der Grossteil auf eine korrigierbare Kurz- oder Weitsichtigkeit zurückzuführen. Die am häufigsten verbreitete Sehstörung neben diesen ist eine Farbsehschwäche oder Daltonismus, die die Wahrnehmung bestimmter Farben verändert. In der Schweiz sind laut Visilab zwischen 8 % und 10 % der männlichen Bevölkerung betroffen, meist von der sogenannten Rot-Grün-Sehschwäche, bei der die betroffene Person Schwierigkeiten hat, die Farben Rot und Grün zu unterscheiden.
Lesen Sie auch den Blog von Helsana zu diesem Thema.
Motorische Beeinträchtigung und Spracheingabe
Motorische Einschränkungen betreffen Feinmotorik und Grobmotorik. Fehlende Feinmotorik kann die Bedienung des Computers mit der Maus schwierig gestalten oder gar verunmöglichen . Eine ausreichend grosse Schaltfläche ist eine erste niederschwellige Massnahme. Bei einer weitreichenderen Beeinträchtigung kann mittels Tastatur navigiert werden. Die Applikation muss diese Bedienform jedoch unterstützen. Auch Blinde nutzen häufig diese Form der Navigation.
Eine grobe motorische Einschränkung, auch eine temporäre, wie beispielsweise eine gebrochene Hand, kann eine Sprachsteuerung erforderlich machen. Sie kann auch einseitige Belastungen, die beispielsweise zu einer Sehnenscheidenentzündung führen, vorbeugen.
Hörbeeinträchtigung
Laut dem Hörbehindertenverband Sonos leben in der Schweiz bis zu 600’000 Menschen mit einer Hörbehinderung. Es wird in vier Gruppen unterschieden: Schwerhörigkeit, Tinnitus, Gehörlosigkeit und Hörsehbehinderung. Über 10’000 Menschen in der Schweiz sind gehörlos.
Hörbeeinträchtigungen spielen für die meisten Applikationen glücklicherweise eine untergeordnete Rolle.
Kognitive Beeinträchtigung
Zentral ist die Verarbeitung von Informationen in unserem Gehirn; hier laufen alle Sinne zusammen. Die Beeinträchtigungsformen sind sehr unterschiedlich. Die häufigsten kognitiven Beeinträchtigungen sind:
- Legasthenie: Schwierigkeiten mit der Rechtschreibung, dem flüssigen Lesen oder Schreiben.
- Dysgraphie: Schwierigkeiten mit der Handschrift, oft in Zusammenhang mit der Feinmotorik.
- Dyskalkulie: Schwierigkeiten mit dem Verständnis von mathematischen Konzepten oder der Zahlenerkennung.
- Autismus-Spektrum-Störungen: Beeinträchtigen die soziale Kommunikation und das Verhalten.
- Aufmerksamkeitsdefizit/(Hyperaktivitäts)-störung (ADHS): Beeinträchtigt die Aufrechterhaltung der Aufmerksamkeit, die Konzentration, die Organisation und die Impulskontrolle.
Eine gut gestaltete Applikation versetzt diese Menschen in die Lage, ihre Herausforderungen zu meistern und ihre Stärken und Möglichkeiten zu nutzen.
Wie erreichen wir eine barrierefreie Software?
Um eine möglichst barrierefreie Applikation zu erstellen, ist eine ganzheitliche Betrachtungsweise wichtig. Es gilt, Accessibility durch alle Phasen eines Softwareprojekts mitzudenken, zum Beispiel konzeptionell mit:
- einer übersichtlichen, konsistenten Informationsarchitektur.
dem Unterteilen von Prozessen in überschaubare, nachvollziehbare Einheiten.
Inhalt
Die Vorgaben erfüllen wir beispielsweise durch:
- konsistentes Schreiben in einfacher Sprache. Eindeutige Beschriftungen der Interaktionselemente vermindern Fehler. Wo nötig, helfen nachvollziehbare Instruktionen.
- das Informieren bei Fehleingaben. Ein Vorschlag zur Verbesserung hilft, die Vorgaben zu erfüllen.
beschreibende Alternativtexte für Bilder.
Design
Der berühmte Leitsatz «Form follows Function» des Architekten Louise Sullivan bringt es auf den Punkt. User Experience Design ist das Gestalten von Werkzeugen, damit sie gut in der Hand liegen. Leider wird der Begriff «Design» darin häufig missverstanden.
Webapplikationen mit dezenten Farbtönen, dünner Schrift und viel Raum schmeicheln zwar dem Auge, nehmen dabei aber häufig Abstriche in der Bedienbarkeit in Kauf. Die Ästhetik der Applikation wird über die Bedürfnisse der Nutzenden und ihren Aufgaben gestellt.
Was bei Menschen ohne Beeinträchtigung kaum Folgen hat, kann für Menschen mit eingeschränkter Sicht oder einer Farbblindheit schwer zu bedienen sein. Sehen Sie selbst, wie jemand mit Farbblindheit die Farbwahl wahrnimmt. In der Gestaltung achten wir beispielsweise auf:
- eine ausreichend grosse und gut lesbare Schrift sowie eine einstellbare Schriftgrösse.
- einen hohen Kontrast zwischen Vorder- und Hintergrundfarbe (mind. Level AA).
- das Vermeiden von Farbe als einziges Unterscheidungsmerkmal.
eine ausreichend grosse Fläche der Interaktionselemente (z.B. Button).
Code
Am Ende müssen die Bemühungen in Konzeption, Inhalt und Design auch im Code reflektiert werden. Hierbei orientieren wir uns an den Web Content Accessibility Guidelines (WCAG). Zur Überprüfung des Codes nutzen wir automatisierte Zugänglichkeitstests wie Google Lighthouse, die schnell aufzeigen, welche Probleme Menschen mit Beeinträchtigungen auf einer Applikation haben könnten. Da jedoch nur etwa ein Drittel der Erfolgskriterien der WCAG 2.1 automatisiert getestet werden kann, sind ergänzende manuelle Funktionstests empfohlen. Grundsätzlich achten wir unter anderem auf:
- semantisches HTML in der richtigen Reihenfolge,
- den Einsatz eindeutiger Tags (Landmark),
- oder die Beschriftung aller Interaktionselemente (Labels)
Aus der Praxis
Kürzlich haben wir unser Medizinprodukt stayok, welches mittels eines webbasierten Fragebogens eine ganzheitliche Erfassung aller Lebensbereiche und der psychischen Gesundheit ermöglicht, einem Redesign unterzogen.
Fragen zur physischen und psychischen Gesundheit sind teilweise in umfangreichen Texten formuliert. Diese Textfülle, die Anforderungen an responsives Design (die Fragebögen sind auch auf dem Smartphone zu beantworten) und an Accessibility (grosse Schriftgrösse) lassen nur einen geringen Gestaltungsspielraum zu.
Während des Gestaltungsprozesses sorgte das emotionale Thema Farbe für Diskussionsstoff. Die gestalterischen Vorgaben eines leichten und frischen Erscheinungsbilds und die hohen Kontrastanforderungen von mindestens 4,5:1 (WCAG Contrast Ratio Level AA) zu vereinen, war ein Balanceakt. Ein Kontrastverhältnis von 4,5:1 bedeutet, dass die Farbe des Textes mindestens 4,5-mal heller oder dunkler sein muss wie die Farbe des Hintergrunds. Diese Kontrastanforderung hilft sicherzustellen, dass der Text für Menschen mit Sehbehinderungen, wie z. B. Farbsehstörungen, besser lesbar ist. Ausserdem musste sichergestellt werden, dass kontextbedingte Farben, welche im Report die Ergebnisse aus dem Fragebogen darstellen und Brandingfarben klar unterschieden werden können.
Möchten Sie mehr über Softwareentwicklung erfahren?
Besuchen Sie unsere Webseite, um nähere Einblicke zu erhalten.
Zusammenfassung
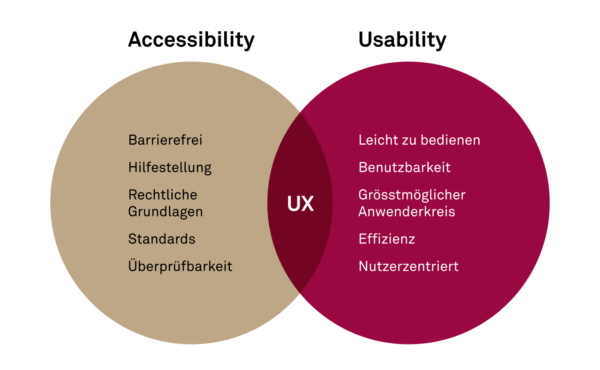
Accessibility ist entscheidend für einige und nützlich für uns alle. Bemühungen dazu optimieren auch die Usability, erhöhen das SEO-Rating und erfüllen rechtliche Grundlagen. Damit dies gelingt, ist ein Miteinbezug des Themas in allen Phasen eines Softwareprojekts entscheidend.
Für HMS, als Software-Entwicklerin mit Schwerpunkt auf Softwarelösungen im Gesundheitswesen und der Mitarbeitendengesundheit, gewinnt Accessibility zunehmend an Bedeutung. Eine gute Barrierefreiheit gewährleistet, dass digitale Werkzeuge für alle zugänglich und nutzbar sind.

Roman Baur, User Experience Designer
Roman Baur ist bei HMS für das Benutzererlebnis der Softwarelösungen zuständig. Dazu gehört die Entwicklung individueller Software und die Weiterentwicklung der HMS-Webapplikationen. Er legt besonderen Wert auf ein ansprechendes Design der Benutzeroberfläche und einen intuitiven Workflow für die Nutzenden.